项目开发了三分之一,才想到在 iPhone X 上去跑一跑,一跑吓一跳,各种 UI 上的布局错误。本着尽快将问题消灭在萌芽阶段,于是接下去决定使用 iPhone X 作为默认模拟器去开发。本篇介绍修复一则非常常见的,即 UIScrollView 的 ContentInset 不对的问题。
问题是这样的
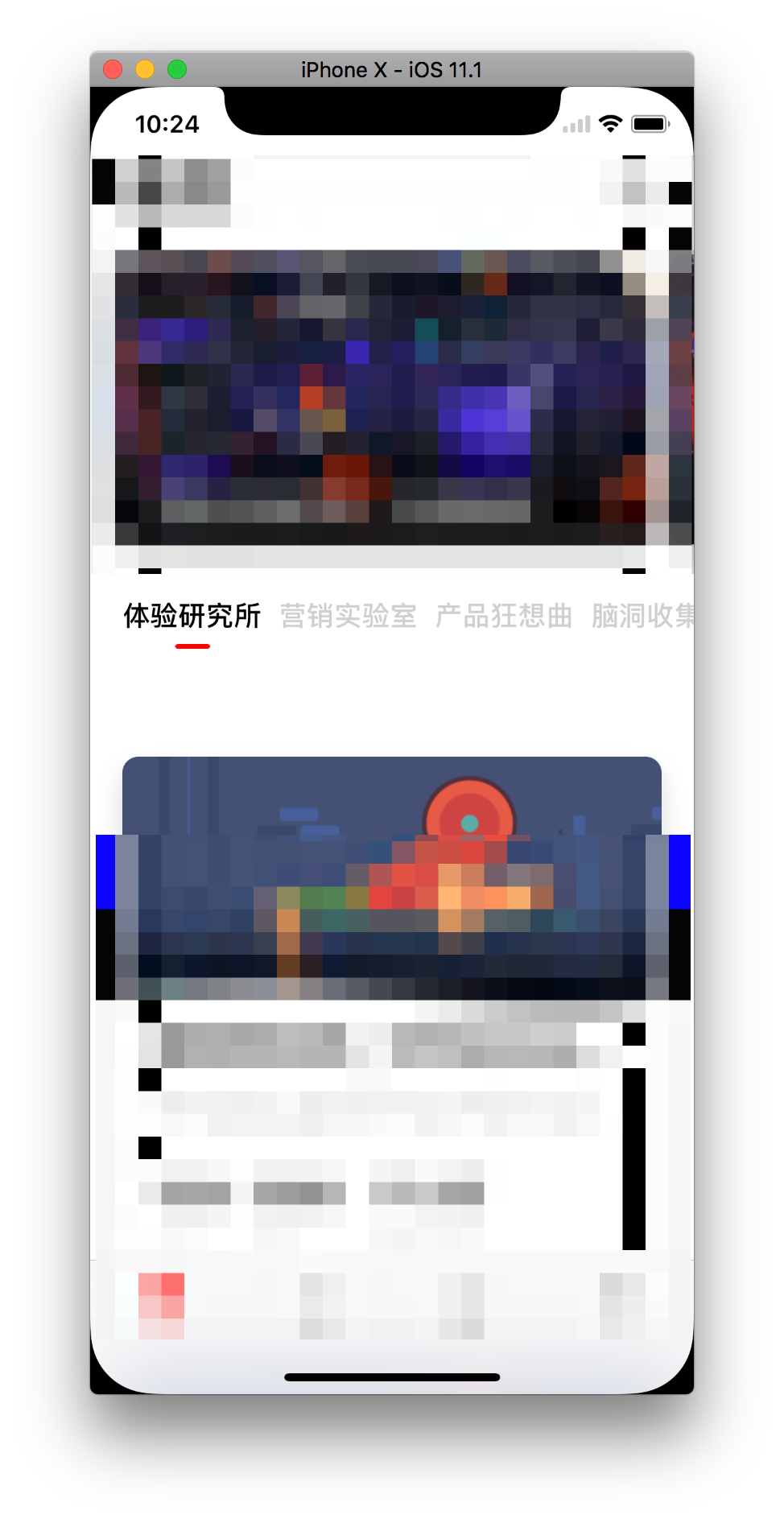
App 在 iPhone X 上模拟器打开,中间空了一大块(不重要的部分已经打码),这是怎么回事?仔细一看,我中间的 UICollectionView(即 UIScrollView)的 ContentInset 不对了,中间空着一大块。

奇怪了,虽然我已经关掉了 UIViewController 的 automaticallyAdjustsScrollViewInsets 了,为什么它还是被调整了呢?
新增 UIScrollViewContentInsetAdjustmentBehavior
原来,在 iOS 11 上,UIViewController 的 automaticallyAdjustsScrollViewInsets 已经 deprecated 了。UIScrollView 自动调整 ContentInset 的行为接下去是自己管理了,而不是让 UIViewController 来管理了。
从 iOS 11 开始,我们可以通过将 UIScrollView 的 contentInsetAdjustmentBehavior 这个新增 UIScrollViewContentInsetAdjustmentBehavior 属性,设置成 .never,来关掉对它的自动调整。当然了,这个值默认是 .automatic,也就是会根据 NavigationBar 和 TabBar 来自动调整。
于是乎,我们的项目多了一句这样的代码(除非你的项目是 iOS 11 Only 的,你可以不用这么写):
if #available(iOS 11.0, *) {
self.collectionView.contentInsetAdjustmentBehavior = .never
}
更好的 Storyboard 方式
如果你的项目用了较多的地方需要去针对 iOS 11 设置这个属性,你会发现到处是 available 判断真是太糟心了,能不能有方便的方式?
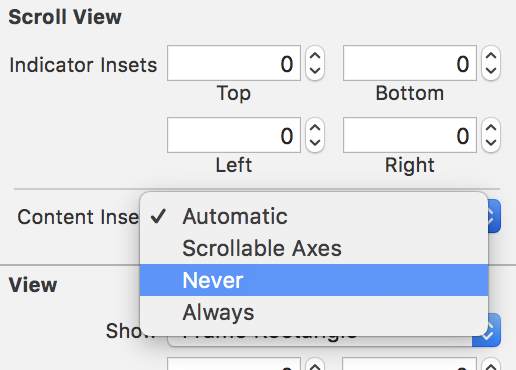
当然有。如果你用 Storyboard 的话,直接给 UIScrollView 的那个属性,设置 Never 就好了,不用写 iOS 版本判断,只要保证 Storyboard 的最小 iOS 部署目标正确即可。

小结
不得不说 iPhone X 是至今为止对 iOS App 的排版布局破坏性最大的一个版本,接下去我应该还会分享好几篇相关适配文章。

话说 少年 请教个问题Xcode9的 UIViewController xib 上 搞完 然后 masonry 布局会不会引起 iOS11一下设备不兼容 对这个 xib 上的属性
苹果这出尔反尔是不是跟微软学的。
发表评论后没有跳回原页面,而是给了个502,网址还是/comment/fuckoffspammer/,That's rude.
呃…这个可能是遇到 Bug 了😂
事实证明,使用 interface builder 不会后悔