大家好,继《全新的稍后阅读工具——MarkMark 正式开放公测了》已经过去了两周。这两周来,我收到了非常多来自用户们的反馈,这些我都记下来了。这么多的建议让我对接下去把产品往什么方向去做有了更清晰的蓝图。当下我觉得浏览器扩展是一个必须的组件,因此在 0.2 版本中,我把它带来了。
MarkMark 0.2 的浏览器扩展支持 Safari 和 Chrome,目前只完成了一个最基本的需求,那就是将链接保存到 MarkMark,以稍后阅读。
如何启用 MarkMark 浏览器插件
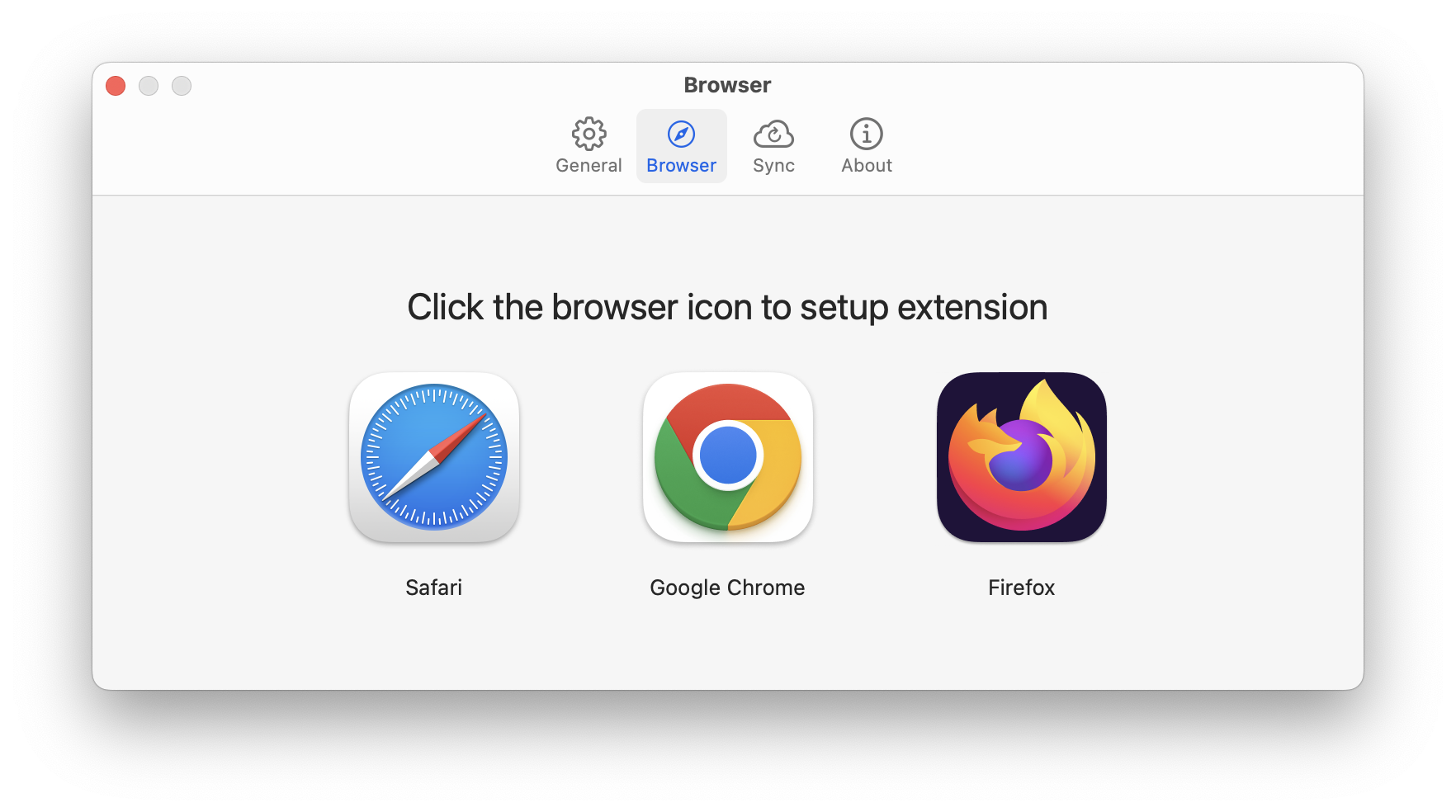
首先打开 MarkMark,进入 Settings - Browser 界面,在这里,会根据你电脑上安装的浏览器显示对应的插件,比如 Safari、Chrome、Firefox(目前 Firefox 还不支持)。

目前由于 MarkMark 还是 Public Beta 版本,浏览器扩展也是测试版本,因此无法直接启用,需要一些特殊步骤。这些步骤在点击具体的图标后会告知步骤,简单来说:
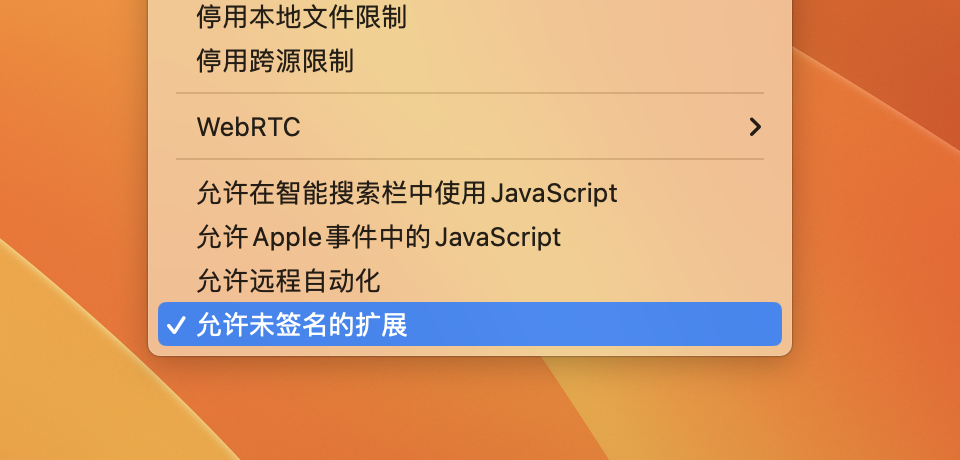
Safari:需要在「设置」「高级」处,先勾上「在菜单栏显示“开发”菜单」,然后再点击「开发」菜单,勾上「允许未签名的扩展」,就可以在 Safari 的扩展那边去启用了。

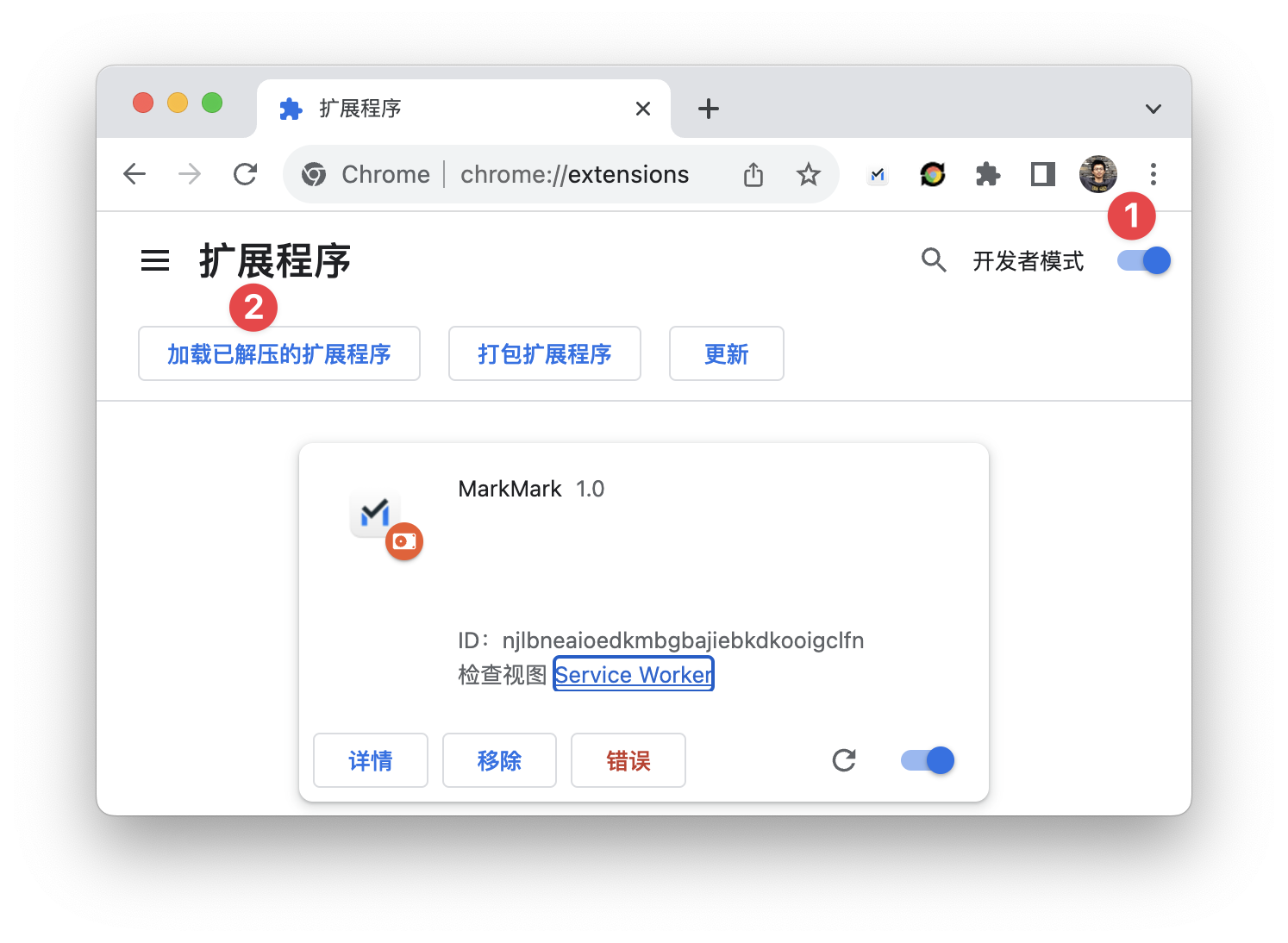
Chrome:需要在提示后,将 “ChromeExtension-MarkMark.zip” 解压到任意位置,然后在 Chrome 的「管理扩展程序」处开启「开发者模式」,最后点击「加载已解压的扩展程序」,装载 ChromeExtension-MarkMark 即可。

使用
浏览器扩展的使用非常简单,目前有两种方式可以把链接存到 MarkMark 去。
1、保持 MarkMark 在后台运行(放心,MarkMark 占用内存很少)
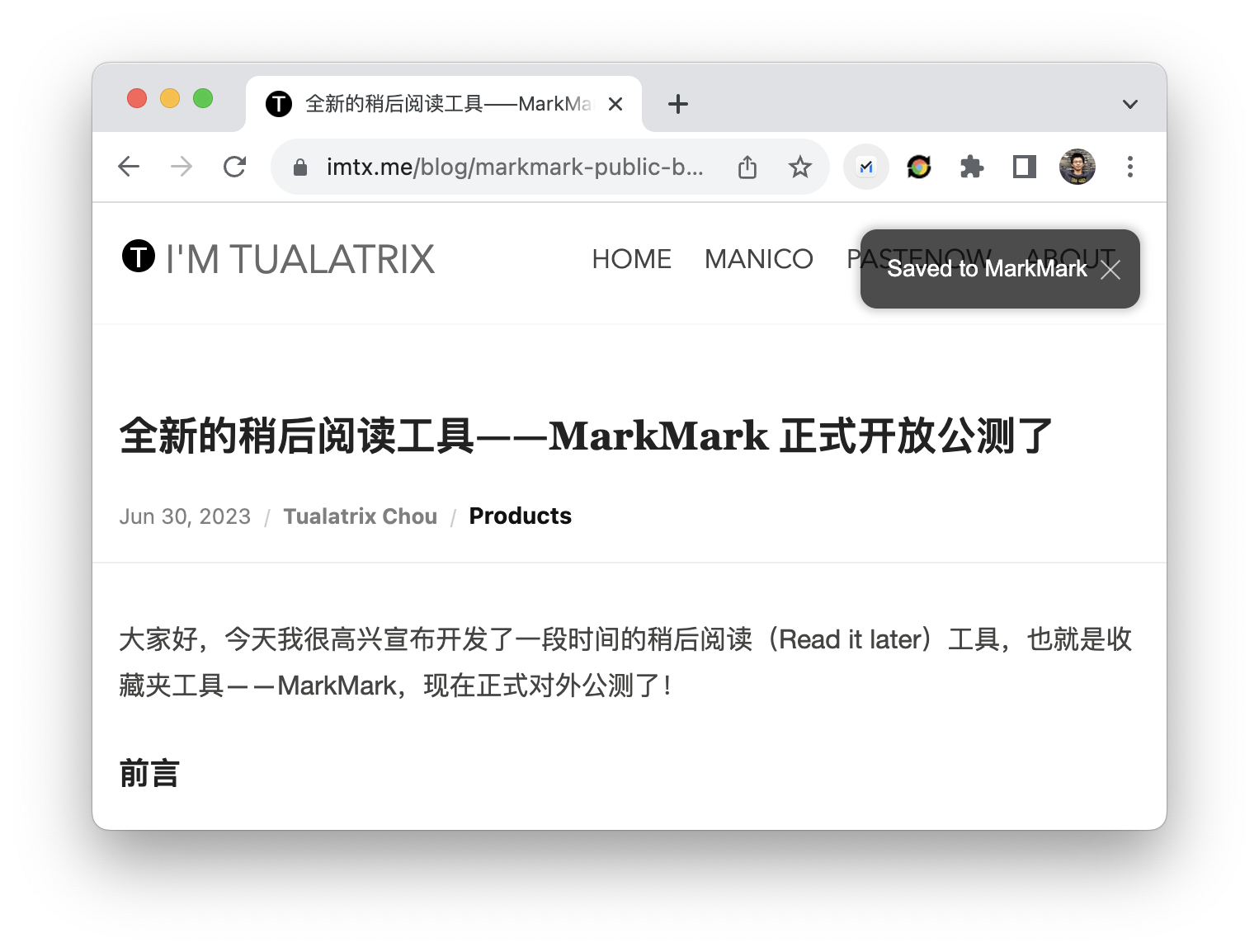
2、点击扩展,即可保存至 MarkMark
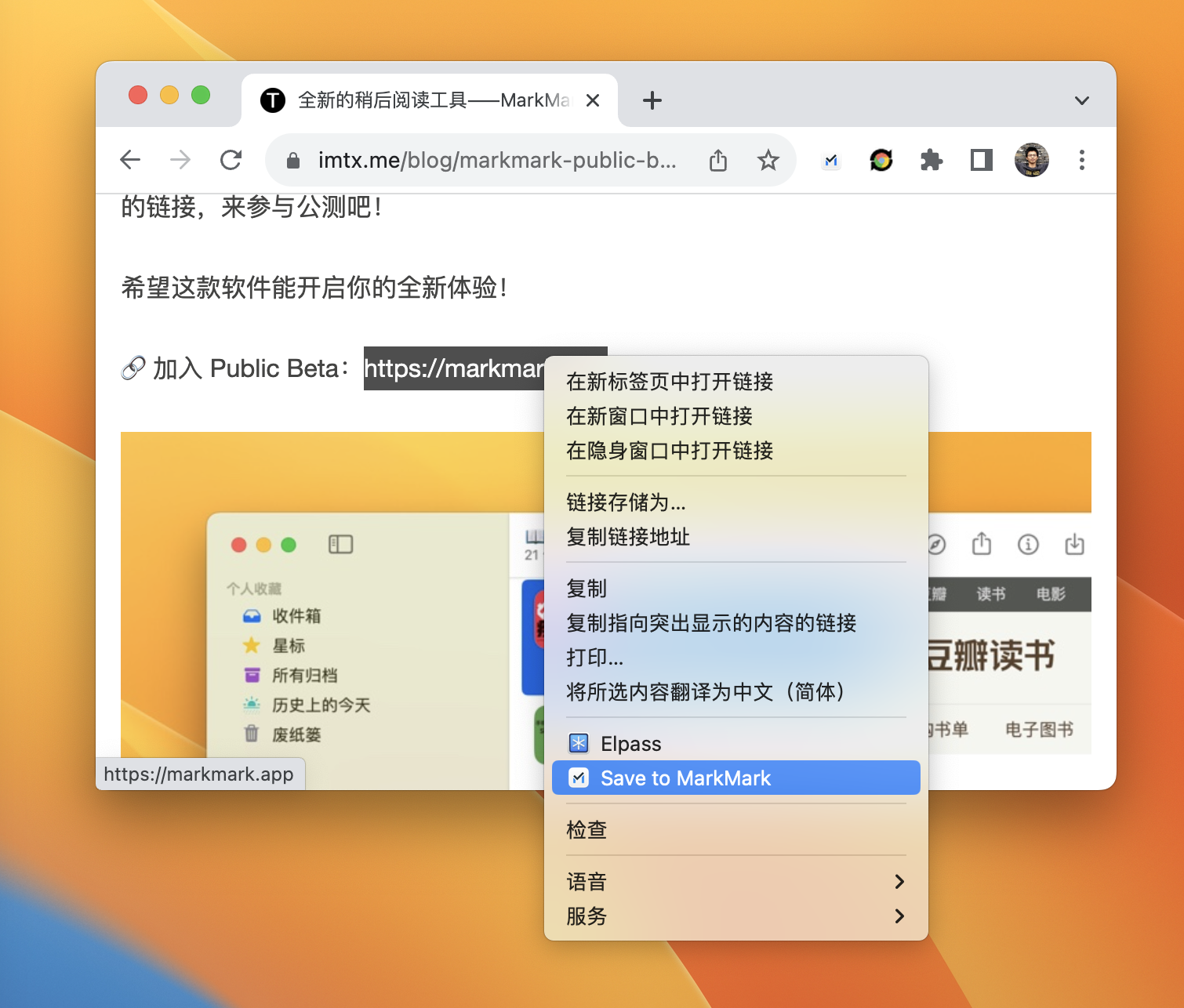
3、或者右键点击链接,选择 Save to MarkMark


后续
目前浏览器扩展只是完成了一个最基本的模样,后续还会继续迭代。围绕着 MarkMark 的其他功能也会不断完善,欢迎大家继续给我反馈和提需求,祝大家使用愉快!
如果你是第一次看到这篇文章,那么欢迎点击 https://markmark.app 加入 MarkMark 的 Public Beta。
对了,目前还新建了一个 Telegram 群用于即时交流,如果感兴趣你也可以加入👉 https://t.me/markmark_app

你好,我并没有找到插件的下载地方,点击 setting-Browser-chronme 后,看见 APP 跳动了几下,但是没有下载谷歌插件,我该如何下载。
你好,请检查更新,试试刚刚发布的新版本
很好的扩展,之前用chatgpt写过类似的扩展不过失败了,ios app也不会做😅。希望以后的版本能支持对某些链接保存本地的网页快照,比如Save Page WE这个扩展的功能~